在平时工作中很多设计师往往会遇到这种情况,领导和自己的想法产生比较大冲突,特别是电商设计师,运营一直想突出信息放大放大,而自己却只想将画面设计的更漂亮,到底应该做才是正确的?其实主要就是营销情境不同造成的不同视觉设计形态,所以需要去考虑到营销与设计的相互关系,懂得营销的话就能权衡其中的平衡点,不过本期主要探讨在工作中,实用性与艺术性在设计中如何去更好的把握,如何能够找到他们的平衡点,以及如何把握好实用设计中的识别属性,其实这些都是有章可循的,我们可以根据具体的法则去对号入座,在实际运用的时候就更加考究,下面我们来看看这些具体的法则。
以上为本期主要内容的目录,能够让大家有个更加清晰的阅读逻辑。本期主要针对设计实用性中的识别属性进行全面而详细的解构,对各个不同的知识点进行梳理以及通过文字信息,图片信息以及图形信息的表现形式去延展思路。文章篇幅比较长,希望能够真正帮助到大家,共同加油!
在设计中,实用性层面与艺术性层面其实是相辅相成共生的关系,单纯的抛开艺术性去谈实用性,往往会缺乏美感,而单纯的抛开实用性则会缺乏功能,所以需要综合权衡两者之间的关系。今天主要从实用性的角度去看待设计,艺术性为辅。
实用性主要指信息的基本功能,比如信息的识别性;文本信息的阅读逻辑:主标题,副标题,内文的重要性区分以及字符间距,行间距,段间距,单行字数的设置等;还有信息组之间的归类与对齐。
识别属性是信息最基本的功能,也是设计实用属性上的第一步,站在商业实用性上来说,如果一个设计画面连基本的识别都做不好,那么就失去了广而告之的实际意义,所谓形式是附着于内容即这个道理。
从广告学的角度看,文案是先于设计出现的,文案已经梳理了信息的基本功能,在设计的过程中不能随意去篡改文案信息,更不能自定义信息功能,设计更多的是锦上添花,在文案的基础上转化成视觉元素。
在很多设计师的认知中,说到信息总感觉就是单单指文字信息,其实画面中的信息 从广义上就是要素,同时会包含文字,图片与图形三大类信息。
文字信息与图片和图形信息不同的是它主要以阅读为主,文字的出现本身就是以表达想法为基础,一套成熟的文案信息亦是通过精确的市场定位,人群定位而定,不同的受众对不同的文案信息有着不同的钟爱。
如果画面中只有图片或者图形信息,我们很难知晓商家到底想表达什么,所以文字信息的出现则能很清晰的点明主题。那么在具体的设计画面中,哪些因素会影响到文字信息的识别性呢?
在一个画面中,如果想做到文字信息的良好识别性,往往会通过信息叠压,明度对比,分布形式,字体形态四大核心去入手,首先来看看信息叠压的基本概念。
信息叠压顾名思义就是不同信息间的位置相互叠压,比如图片与文字信息的位置叠压,图形与文字信息的位置叠压以及文字信息之间的位置叠压等。
信息间的相互位置叠压会根据叠压面积的大小,之间影响信息的识别性,即相互之间叠压的面积越大,文字信息的识别属性就越弱,相反识别属性就越强。
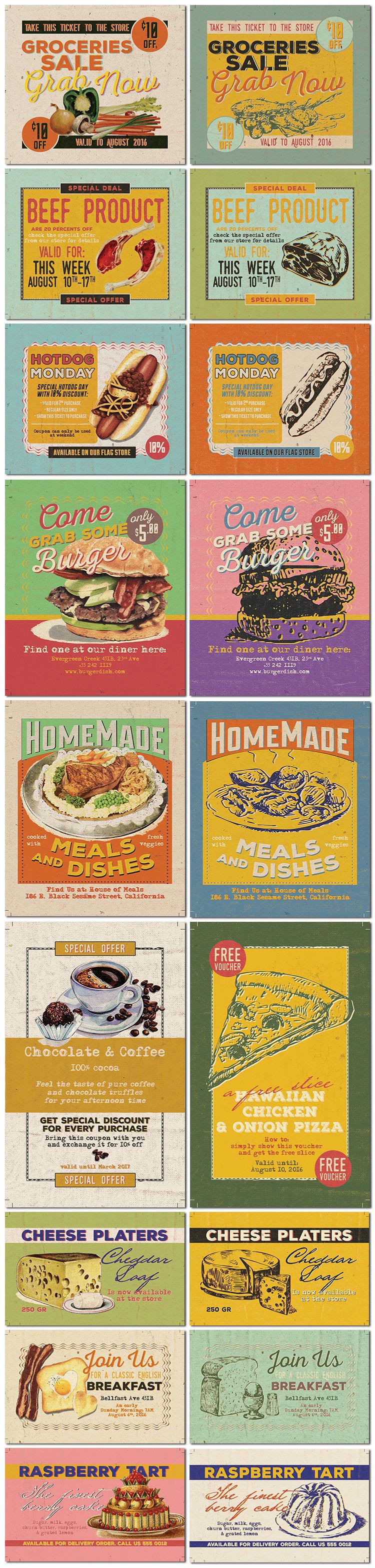
左边海报的叠压位置主要体现在大的标题信息与图形建筑的叠压上,其叠压面积相对较小,而且文字信息本身字号偏大,所以在文字识别性上不太影响。再看右边的海报,大量的小字信息与视觉图形主体大面积叠压,识别性就会显得比较弱。
左边的海报属于偏文艺气质的画面,视觉主体是画面中的主图,平稳安定,主标题与主图进行了很小面积的位置叠压,识别性相对较强。右边的海报视觉主体是人物,信息与人的手臂进行路径上的穿插叠压,形式感十足,但是识别性比较弱。
左边的海报以深蓝色作为纯色背景底,文字信息在纯净的背景上并无与其他图片或者图形信息产生位置上的叠压,所以识别性很强。右边的海报同样也是纯净的背景,只有大的主标题与人物进行了叠压,所以在识别性上影响很小。
除了不同信息之间的叠压直接影响文字信息的识别性之外,明度上的影响也是比较大的,下面来看看明度上的对比对信息识别性的影响。
明度是色彩三要素的一个最重要的要素,明度上的对比变化直接影响画面的整体的色调与气质,而对文字信息的识别性的影响也可以说非常直观。明度对比类似于美术素描上的调子,调子丰富则会使得画面更有层次感。
白色圆心代指文字信息,不同的灰度代指画面的背景,通过上面的图表对比,其实已经很直观的看到文字与画面背景明度对比小,文字的识别属性就相对较弱;文字与画面背景明度对比大,则识别属性就相对较强。
对比两张海报不难看出,左边的海报背景以深色为主,色调为深色调。文字信息一方面没有与图片进行叠压,另一方面在明度上的对比特别鲜明;右边的海报整体色调以浊色调为主,文字信息与背景的明度差相对左边的较弱,综合左边识别性要优于右边,但都很好传达了各自气质。左边的海报更偏格调感,右边则更偏复古感。
这两张海报在色相上的对比比较鲜明,一个背景为绿色,另一个背景为蓝色,但是如果将其转化为灰度时,会发现其实明度差是很接近的,所以两个画面在文字信息的识别性上几乎是持平的,画面中的视觉元素与高纯度的色彩使得两个海报都相对比较有动感有活力,特别左边海报的卡通人物,让画面又多了一份魔性。
这两张海报在信息的明度差上都相对较弱,不过要结合画面的项目气质去看,整体都有点偏文艺,文化的味道,所以明度上的对比就显得比较合理,左边以浅灰色背景与白色信息对比,右边用高明度的绿与白色信息对比,从识别性上看都比较弱。
除了明度对比,有时候我们也要看一下色相上的对比,比如上面这个画面,虽然在明度差上表现很弱,但是文字信息用了纯度比较高的红色,同样识别性不会太差。在这里要强调一点,一个画面的好坏与否不是按识别性决定的,需要结合项目调性去综合考虑识别性的范围是否符合,而非是绝对的。
主视觉要素的分布形式在信息的识别性上的影响也是相对比较直观,比如主标题的分布形式,主体的分布形式以及核心辅助要素的分布形式的不同都会影响到信息的识别性,从而推出分布形式与项目调性之间的关系。
分布形式主要指主标题,主体以及核心辅助要素在画面中分布的形式,比如呈现点的分布形式,线的分布形式以及面的分布形式,而点,线,面不同的分布形式反映到信息的识别性上的不同以及其与项目调性的微妙联系。
点的分布形式大体上分为自由的点与规律的点,自由的点在分布位置上没有具体的方位,随性自由,在画面中更能体现氛围性。而规律的点在分布位置上一般都趋于某一个具体的形状,有一定的轨迹可寻,比较规范。
这三张摄影图都是比较纯粹的画面,我们可以看到,画面中的鸭子,飞鸟和太阳都是焦点,画面中的点其实是相对而言的,鸭子相对于湖面,飞鸟相对于天空和海面,太阳相对于海面和天空来说都是点,海面和天空属于面。
这张海报在项目气质上偏文化,格调感,背景色用明黄色并给人以积极正向的感觉,画面中核心辅助文字在分布形态上均以规律的点(呈现方形)分布,视觉上比较疏散,很难聚焦,但是氛围性比较强,这种分布形式识别性会偏低。
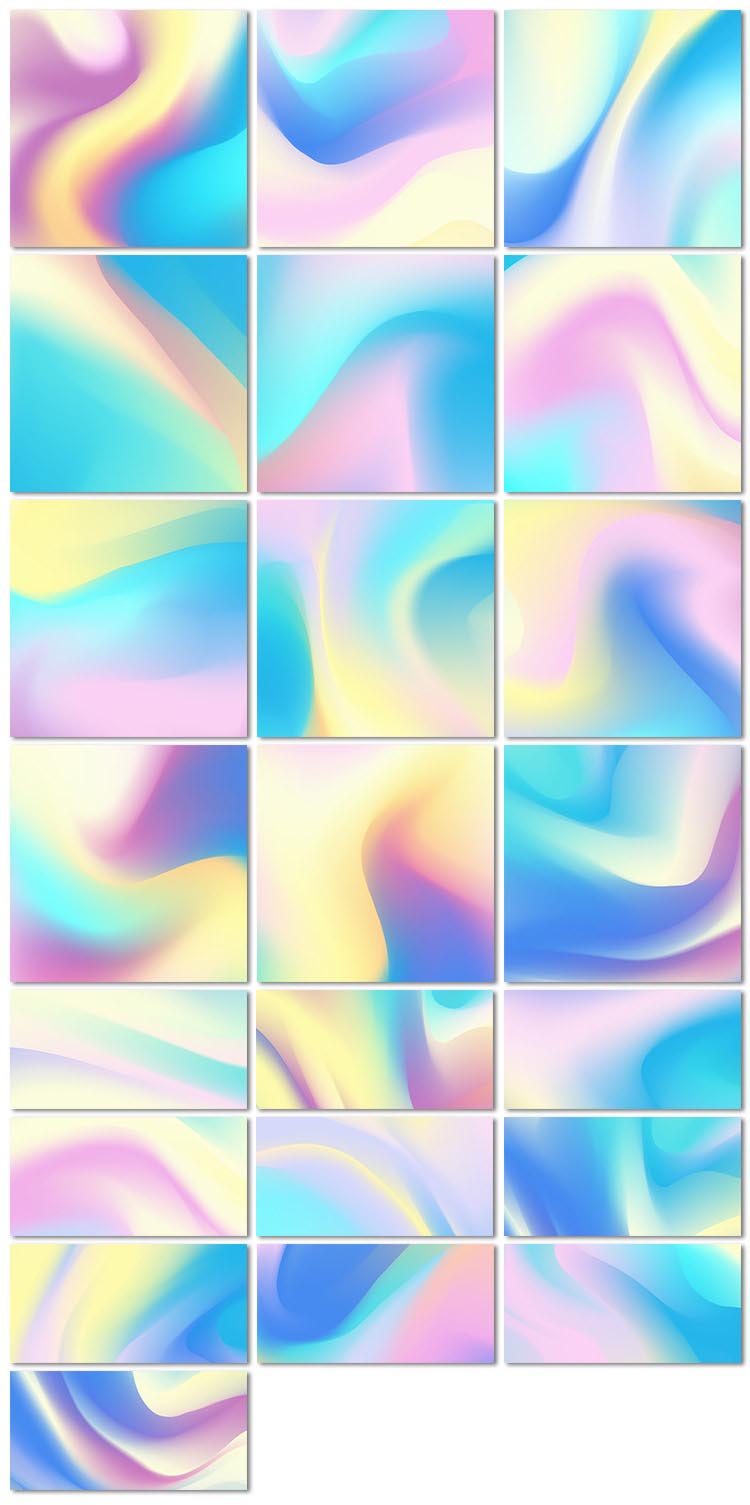
海报以明灰色调为主,细腻,高级,核心文字信息以点的形式分布,且在位置上比较自由,随性,在文字信息上聚焦性也不是特别强,产生视线上的游离,但却能给人以更好的想象空间,与项目气质比较吻合。
与点不同的是,线更具有引导性与指示性,在分布形式上大体分为直线分布,斜线分布以及曲线分布,直线分布给人以正式,稳定的感受,斜线则多了一份动感,活泼,而曲线分布则给人以柔和,婉转的心理感受。线在文字信息的识别性上要比点在文字信息上的识别性相对更高一些,阅读上更加流畅。
如上图,在生活中存在着很多的线元素构成,比如建筑物群,垂直的线给人以挺拔高大的感觉,大桥上的直线与曲线,直线更有支撑力,曲线更有韧性,包括森林中蜿蜒盘曲的公路,给人以柔和婉转之感,线的引导性和指示性以及灵动性比较好。
这张海报在构图上以满版构图为主,背景色与产品色相呼应,在氛围的营造上特别好,文化感跃然纸上,产品本身形成了大小层级的对比,画面会显得丰富而不单调,主标题字体的分布以直线分布的形式,识别性上比较良好。
这个海报以倾斜构图为主,文字信息层级划分比较清晰,倾斜的角度只要不是特别大,其实对于文字信息的识别性不会有太大的影响,尽可能不要超过45度,斜线分布形式使画面更动感灵活,趣味性强。
这张海报以中心构图为主,画面中用抽象图形作为主体,给人以更强的想象空间,主标题的字体打散分布在对角的位置,呈现点的状态,而圆形轮廓则很好的将点连接了起来,给人以阅读上的引导性,识别性相较于直线稍微弱一些。
面相对于点与线来说,是视觉性最强的,通过调整文字信息的字距,将文字的分布形式趋向于面,或者通过添加色块达到面的形式,在设计的基本要素的形状上大体上就分为方形,圆形与三角形,三种不同的形态传达的情感也不尽相同。
站在点元素的角度上,越大的点越趋向于面,越小的点越趋向于点,所以在一个画面中往往大的对象会相对看成面,小的则看成点,而面的形成也可以通过点的聚焦或者线的聚集而成,都可以看成不完全闭合轮廓的面。
海报以橙蓝对比色为主,背景选用橙色,核心视觉文字要素选用了深蓝色并与其他信息产生了透叠效果,视觉点很清晰,字符间距非常紧凑,整体呈现方形的面的形态,虽然有叠压效果,但是明度拉开了,文字信息的识别性比较好。
海报是美术馆的展览海报,在字体的运用上选择宋体形态的字型作为主字体,雅致文艺,画面中选用了一幅美术作品作为主体,配色上以浊色调为主,文化的韵味比较强烈,主标题用两个圆形承载,呈现面的分布方式,识别性比较好。
海报中最醒目的区域就是和浮世绘风格的海浪叠压的视觉文字信息,文字整体以三角形的分布形式,从远到近形成了大小对比关系,拉开了空间层次,重复的单元形强化了视觉印象,视觉文字信息的识别性也相当好。
下面用一个案例来演示一下,看如何把握其识别性以及在项目调性下的合理可控范围,让设计把握的更加精确。
这个项目的主题是日式饮食,提到日式饮食文化很容易联想到的就是手工感,格调感与温度感,字体选用手写体体现手工感与温度感,构图上体现格调感。
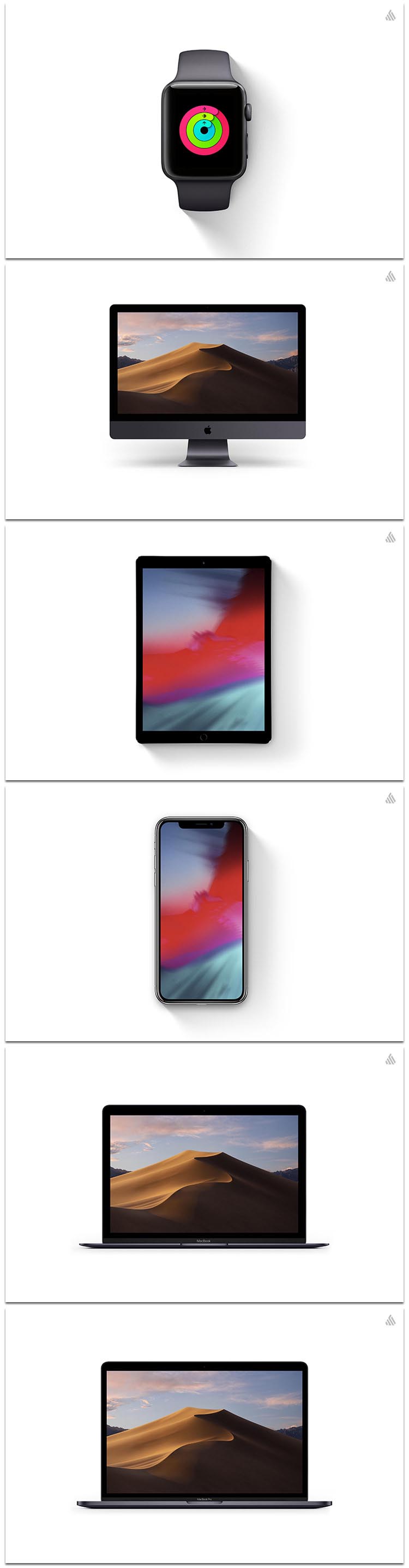
先划分空间,确定构图形式,这里选择了满版构图的形式,绘制网格系统,大致确定图片的位置,自由分布即可,用网格主要确定图片之间大概的比例范围。
文字信息的分布形式这里选用的是直线的分布形式,阅读识别性上更好,编排形式可以选用纵向与横向形式综合运用,匹配空间的形态。
根据空间的形态选择相应的配图,由于图片比较多,所以可以根据空间的形态去调整图片的方向或者大小,可以裁切或者遮挡即可,主标题选用的是手写体,日字笔画比较少,所以缩小一些,食字笔画多,可以放大一些,字体的内白控制更均匀。
接着添加画面的细节,首先添加分割线,用线将元素之间的空间划分的更清晰。接着优化主标题,添加太阳,樱花以及鲤鱼旗元素修饰主标题。
如果想让画面的统一性比较强的话,可以选择同类色搭配,背景色以白色的底也可以,这样更加简约纯净,也可以用浅黄色做底,除了同类色搭配,也可以选用对比色,比如背景色用深蓝色,也算是日和风的一种色彩常用搭配形式。
字体形态指字体用的特殊形态效果,比如描边,二次设计,裁切,模糊等效果,以及字型本身的结构对信息识别性的影响。下面具体看看大体上主要由哪些形态影响信息的识别性以及在项目调性下的合理范围。
字体形态主要通过线描,裁切,模糊的效果与书体本身的字型结构,以及字重方面对文字信息进行识别性上的影响,如果前期分析好项目调性,就能更好的把握这些形态之间的合理范围,并不是识别性不好就说设计不好,须结合项目调性而定。
线描的字体形态由于其线元素的特征,相较于面的形态识别性会弱,但是会更灵动;而裁切的效果则是通过二次设计将文字通过删减笔画达到一种设计效果,识别性虽然不如完整性,但是更有视觉性;模糊的效果就更直观,识别性肯定低,但是用在氛围表现中还是不错的;书体本身的结构比如草书识别性就相对较弱,但是艺术性比较强;最后就是字重的区别,比如纤细与粗犷的字型识别性都相对较弱,但是具体应用中,纤细的字型往往用在文艺的项目中,粗犷的字型往往用在有冲击力的项目中,都会取得不错的效果。
海报以满版构图的形式烘托了画面氛围,气质上更加偏文艺性,字型上的呈现都是偏纤细的形态,细腻,素雅。效果上通过模糊的手法进行了二次处理,识别性降低,但是营造了氛围性,具有表达事物某种影像的视觉感受。
海报整体以暗灰色调为主,项目气质上偏沉稳,格调感,主视觉文字以线描的形态展现,识别性比较低,但是比较有逼格,字型上也是选择的比较粗犷的形态,在这里选择粗犷的形态主要原因其实也是考虑到识别性,如果选择纤细的字型再加上线描的形态,我们可想而知,文字已经很难识别出来。
海报的主视觉焦点是书法体与人物组合的主体组,通过人物与书法体的穿插叠压组合,且人物下部分以水墨笔触进行置换,中国风的韵味十足,书法体以洒脱张扬的草书字型表达,识别性虽然低,但是与项目调性的气质非常温和。
海报中的主视觉是上半部分的超现实空间的营造,悬浮的人物与台阶,共同构成了下面的投影,非常巧妙的形成了标题字,场景感与寓意感都不错,主标题以裁切的形态呈现,识别性虽然降低,但是站在完型心理学角度上是能够识别的,和画面的气质更加吻合,格调,文艺。
下面用一个案例来演示具体在实际设计中,字体形态对识别性的影响以及在项目调性下合理可控范围。
这个项目的主题是汉服之美,项目的气质就更加偏汉文化与格调感,在字体的使用上以宋体与书法体为主,宋体更加雅致,书法体更偏飘逸,留白的空间可以更大。
构图上选用的是上下分割构图,气质上更偏平稳,安定,与项目调性更加吻合。版心收缩,留白空间扩大,透气性更强。
确定文字信息的分布形式,整体呈现点的分布形式,气质上更加随性,自由,识别性不是特别好,但是氛围性强,采用了局部笔画裁切手法让字体更出彩。
主标题用圆形线框修饰,双圆形比较符合文化的特征,另外画面中添加短斜线,灵动自由,符合气质的同时使画面更丰富。
用主副色的色相对比进行色彩搭配,提取人物身上是蓝色,稍作调整填充画面背景,裁切的点文字用人物身上的粉色填充,形成冷暖对比,色彩上较丰富。