设计大多是服务于商业的,或许设计过程中我们会遇到很多奇葩的要求,但这基本是每个设计师都会经历的,我们要学会留给自己一些空间,去发现设计中的乐趣,这样才不会觉得枯燥乏味,比如看完这篇文章,在不知不觉中你就吸收了新知识。
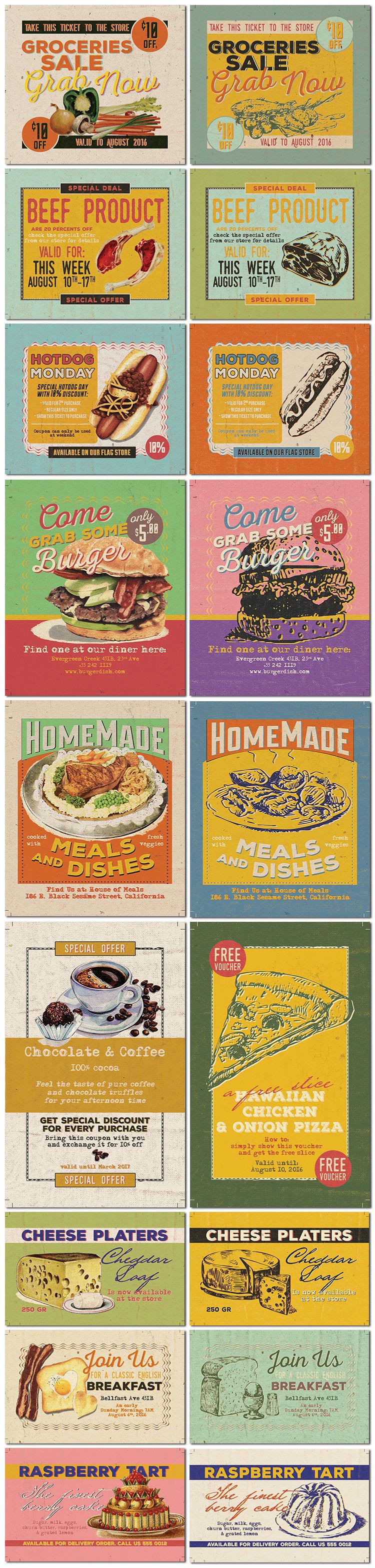
终于到了餐饮行业,也是大家经常会遇到的设计项目,主图很大的情况下,如何添加信息和元素才不会使画面乱呢,当然是把主图里的食物统统吃掉
,哈哈,开个玩笑,我们一起往下看。
西冷牛排——肉细多汁,口感鲜嫩,没别的意思,我就是想强调一下文案标题
,这次多了logo。
美食类的风格分格调的与活跃的,这次我们就按活跃的画面来设计,更有亲近感,下面将项目需要注意的点分别列出来。
然后我们将信息简单的划分层级,根据重要性将大小先做区分,希望大家也养成这个小习惯,用处很大。
STEP 01 > 构图方式
为了使画面更灵活,我们尝试用对角构图来设计,在信息的处理上比较随意些。
再将剩下的信息大概位置标出来,主副标题,内文,二维码,时间可以后面以标签的形式加上。
STEP 02 > 主体刻画
这里我找了一个带托盘的主图,画面中东西比较多,信息处理的时候就要注意识别性。
然后将主标题和副标题一起处理,这里用手写字体,搭配英文做个梯形的感觉,上大下小,用画笔勾出小曲线,将信息隔开,同时又很整体。
我们将主图和信息都放到画面中,将主图放大倾斜,同时倾斜的板子又可以起到分割空间的作用(知道为什么选择这个图了吧
),调整标题与主图之间的比例关系,呈倾斜的关系。
STEP 03 > 信息处理
接下来处理剩余的信息,这里可以看出我都用了标签的形式去处理,标签的好处是什么,可以增强识别性,同时还不会影响到主图。
然后放在不影响主图识别的地方,不遮住牛排,信息的识别也是从右上到左下。
STEP 04 > 优化版面
我们先来搭配颜色,底色用暖色,日期选用深红色,每日特供加上亮色来点缀下,这种锯齿标签,用cdr里的变形工具调整参数就可以做出来了,将logo和二维码放到画面中。
最后我们丰富画面,将背景换成木质桌面的肌理,同时在画面中再加入一些小曲线丰富画面,盘子下面加上一块深灰色的桌布,同时添加投影,画面就完成了。
STEP 05 > 样机效果
OK,设计做完了,信息标签化是一个很实用的方法,国外海报中用到的很多,小信息加上色块,比描边更显统一,也不会影响识别度,放在不影响主图的位置即可,画面比较丰富的时候,要注意信息的视觉逻辑,跳跃性不要太大。